
2.17. CSS3-рамка
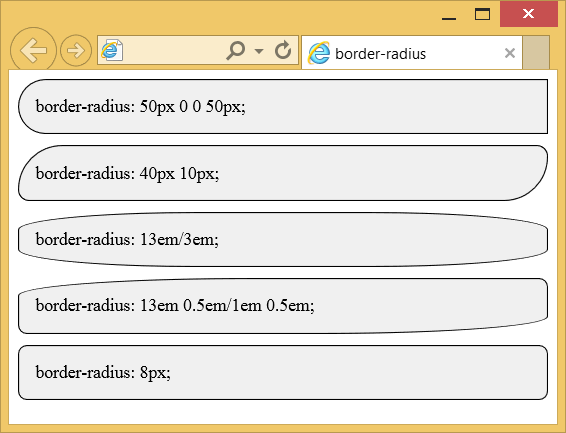
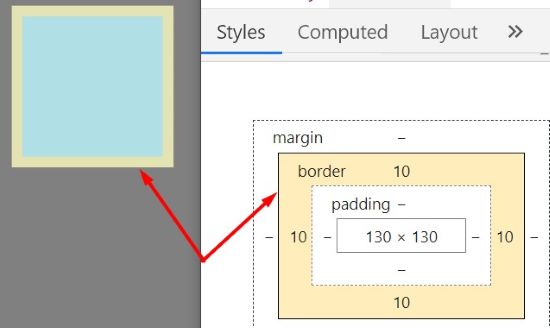
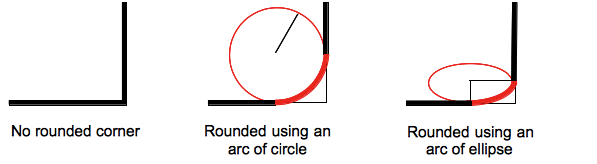
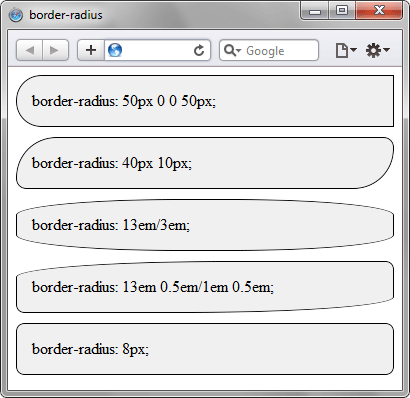
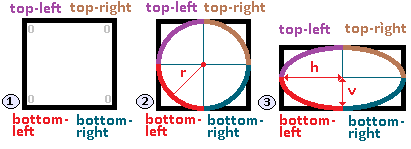
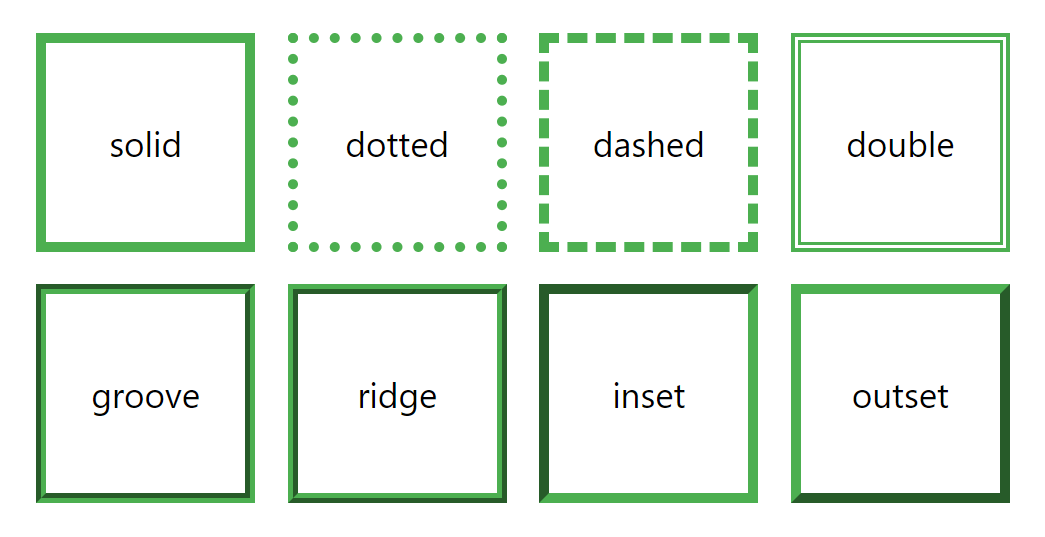
CSS3-рамка дополняет возможности форматирования границ элементов с помощью свойств, позволяющих закруглить углы элемента, а также использовать изображения для оформления границ элемента. IE: 9. Свойство позволяет закруглить углы строчных и блочных элементов. Кривая для каждого угла определяется с помощью одного или двух радиусов, определяющих его форму — круга или эллипса. Радиус распространяется на весь фон, даже если элемент не имеет границ, точное положение секущей определяется с помощью свойства background-clip.












Все сервисы Хабра. Как сверстать волнистую линию? Как на картинке:.










Все сервисы Хабра. Подскажите, пожалуйста, как сделать подобный волнистый бордер. Воващ V0vash.