
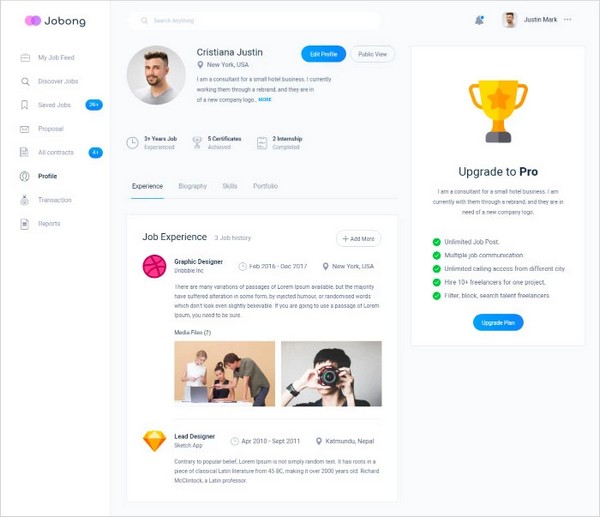
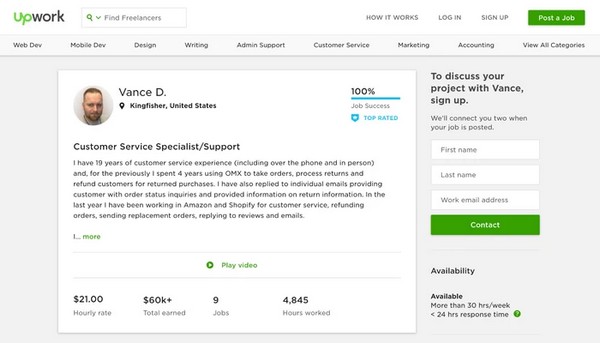
Публичный разбор профиля графического дизайнера
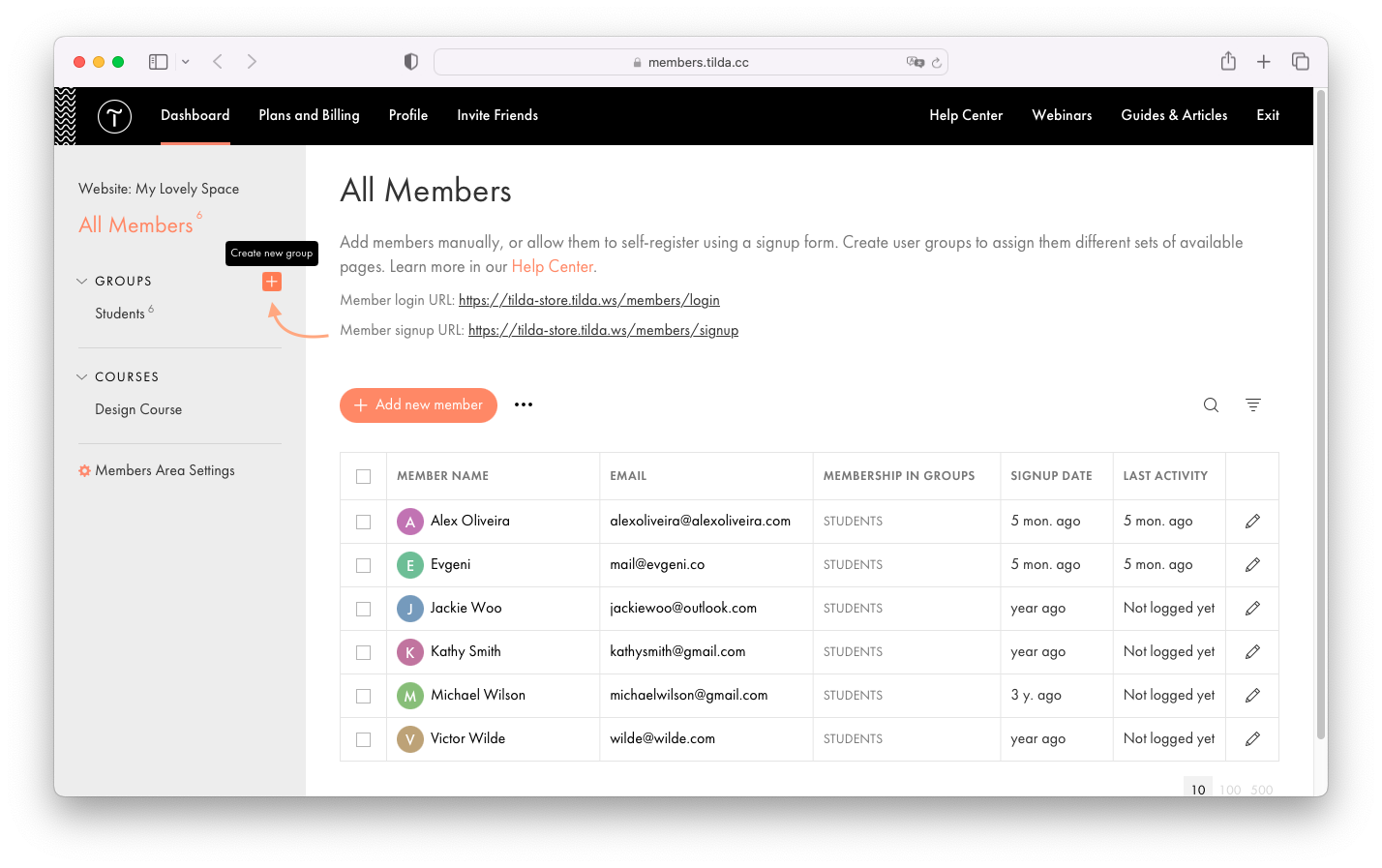
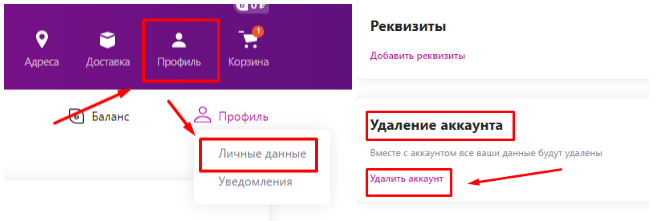
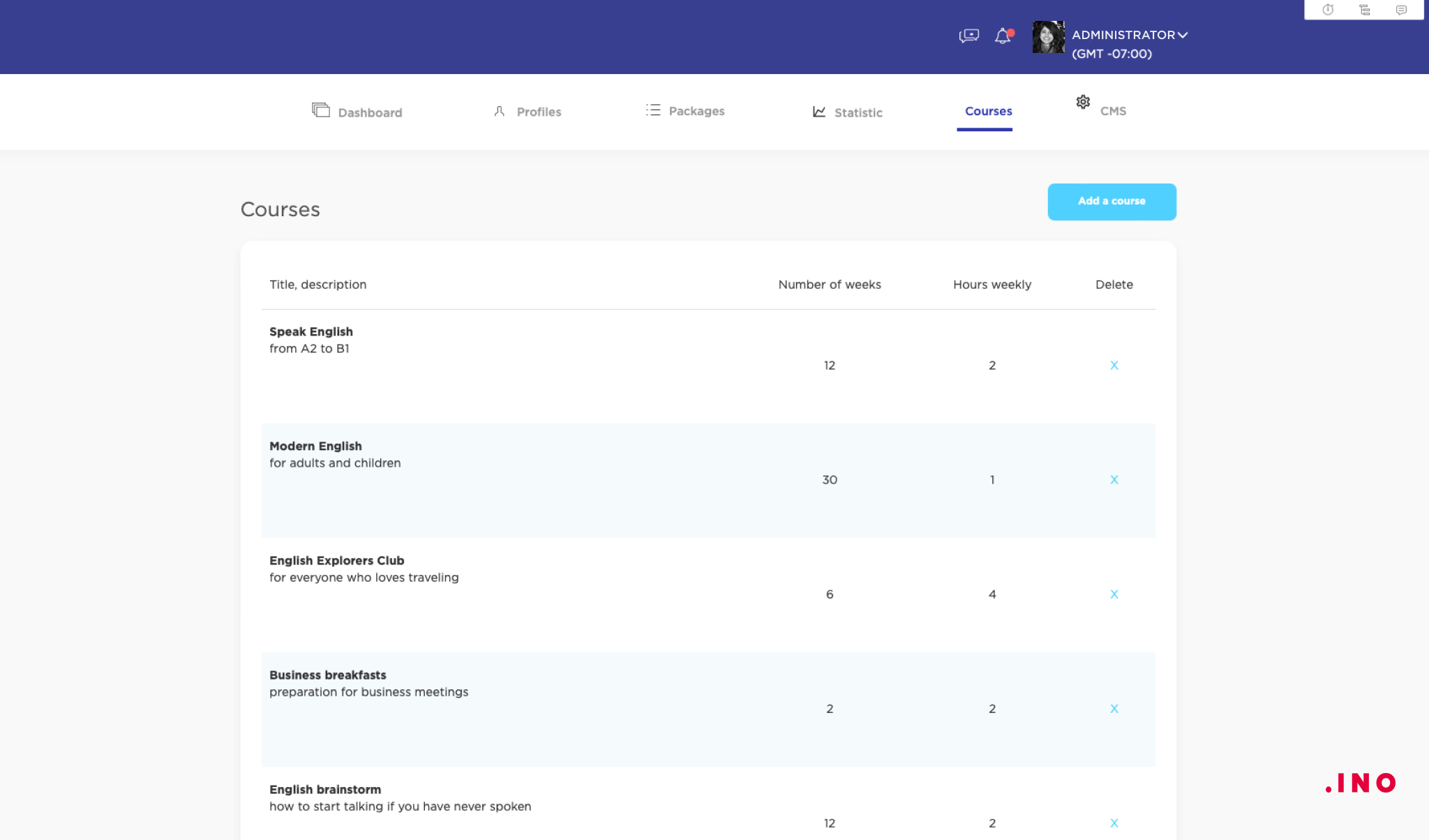
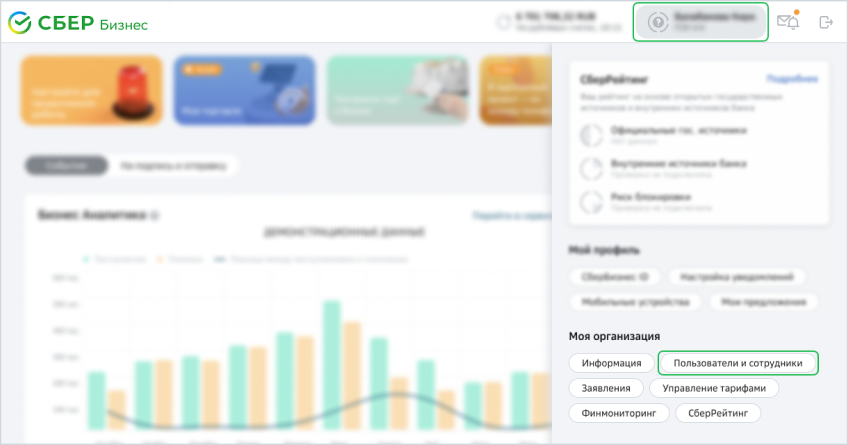
Воспользуйтесь формой поиска для выбора пользователя с определенным именем или из выпадающего списка выберите искомую группу. ID пользователя — это порядковый номер пользователя в базе данных вашего сайта. Каждый новый пользователь получает уникальный идентификатор, который не повторяется. В дальнейшем вы можете использовать этот идентификатор в шаблонах при управлении дизайном. Такие учетные записи относятся к uID-профилям см. После этого нажмите на кнопку «Добавить» и убедитесь, что новый пользователь появился в списке:.












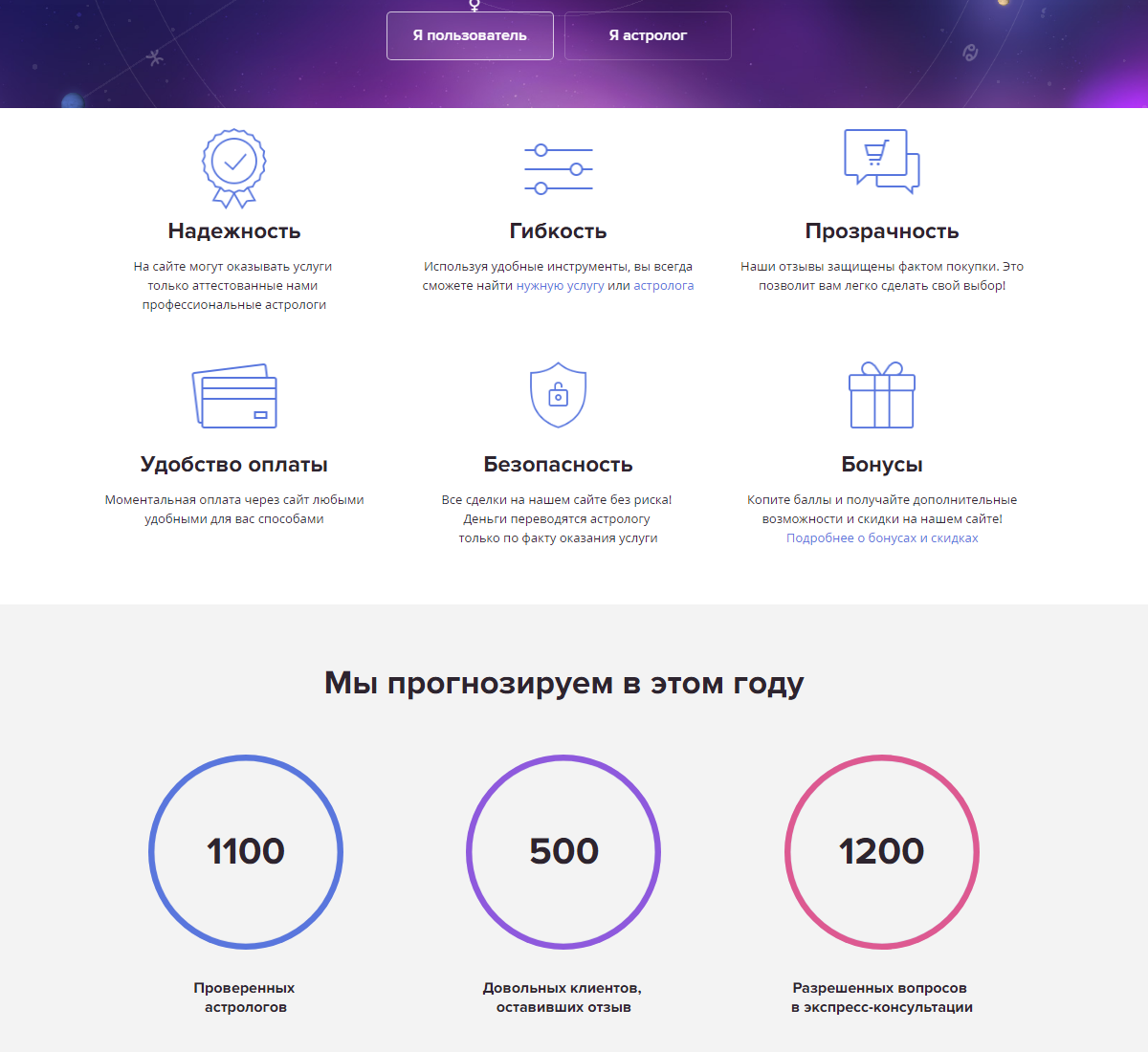
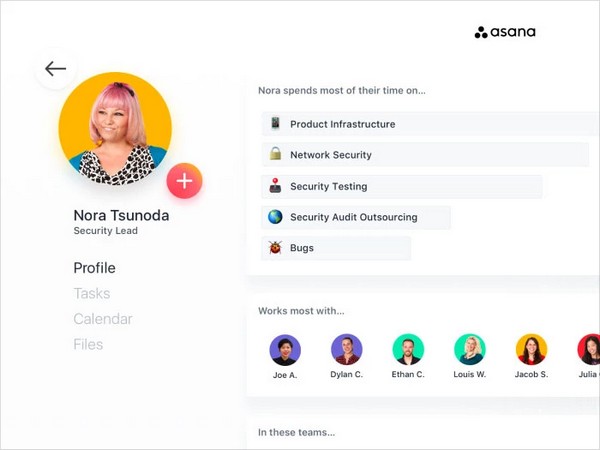
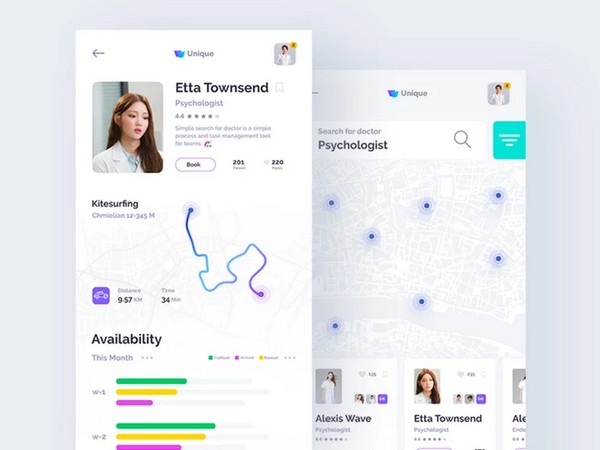
Эффективный интерфейс пользователя объединяет в себе две составляющие: приятный внешний вид и удобство использования. Чтобы создать такой интерфейс, нужно понимать основы: как пользователь взаимодействует с UI, чего он ожидает и что может стать источником потенциальных проблем. Для начала давайте договоримся, что интерфейс — не просто кнопки и меню, цвета и шрифты, т. Поэтому вот первый принцип создания графического интерфейса:. Чем детальнее вы его опишите, тем лучше. Только точно зная, кто ваш пользователь, как и почему он действует, вы сможете создать UI дизайн веб-сайта, который будет работать так, как нужно.









Пользователи проводят большую часть времени на других сайтах, а не на вашем. Поэтому они хотят, чтобы ваш сайт работал также, как и они. Пользователи переносят ожидания с существующего продукта на новый в той же области. Если вы сходу предложите революционно новое решение, пользователям придется тратить время и усилия на обучение.